Pada pertemuan kali ini belejar membuat halamat website berita dengan menggunakan HTML dan CSS.
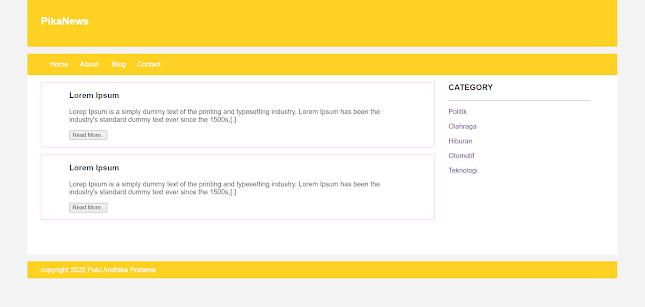
Tampilan :
Code:
index.html
<html>
<head>
<title>PikaNews</title>
<link rel="stylesheet" href="style.css"/>
</head>
<body>
<div class="header">
<div class="jarak">
<h2>PikaNews</h2>
</div>
</div>
<div class="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div class="content">
<div class="jarak">
<!-- kiri -->
<div class="kiri">
<!-- blog -->
<div class="border">
<div class="jarak">
<h3>Lorem Ipsum</h3>
<p>Lorep Ipsum is a simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,[.]</p>
<button class="btn">Read More..</button>
</div>
</div>
<!-- end blog-->
<!-- blog -->
<div class="border">
<div class="jarak">
<h3>Lorem Ipsum</h3>
<p>Lorep Ipsum is a simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,[.]</p>
<button class="btn">Read More..</button>
</div>
</div>
<!-- end blog-->
</div>
<!-- kiri-->
<!-- kanan -->
<div class="kanan">
<div class="jarak">
<h3>CATEGORY</h3>
<hr/>
<p><a href="#" class="undecor">Politik</a></p>
<p><a href="#" class="undecor">Olahraga</a></p>
<p><a href="#" class="undecor">Hiburan</a></p>
<p><a href="#" class="undecor">Otomotif</a></p>
<p><a href="#" class="undecor">Teknologi</a></p>
</div>
</div>
<!-- kanan -->
</div>
</div>
<div class="footer">
<div class="jarak">
<p>copyright 2022 Putu Andhika Pratama</p>
</div>
</div>
</body>
</html>
style.css
body{
background: #f3f3f3;
color: #333;
width: 100%;
font-family: sans-serif;
margin: 0 auto;
}
.header{
width: 90%;
margin: auto;
height: 120px;
line-height: 120px;
background: #fed123;
color: #fff;
}
.content{
width: 90%;
margin: auto;
height: 420px;
padding: 0.1px;
background: #fff;
color: #333;
}
.kiri{
width: 70%;
float: left;
margin: auto;
height: 420px;
background: #fff;
}
.kanan{
width: 30%;
float: left;
margin: auto;
height: 420px;
background: #fff;
}
.border{
border: 2px solid #fed1fe;
margin-top: 1pc;
padding-bottom: 1pc;
padding-left: 2pc;
padding-right: 2pc;
}
.undecor{
text-decoration: none;
}
.footer{
width: 90%;
margin: auto;
height: 40px;
line-height: 40px;
background: #fed123;
color: #fff;
}
.menu{
background-color: #fed123;
height: 50px;
line-height: 50px;
position: relative;
width: 90%;
margin: 0 auto;
padding: 0 auto;
}
.jarak{
padding: 0 2pc;
}
.menu ul{
list-style: none;
}
.menu ul li a {
float: left;
width: 70px;
display: block;
text-align: center;
color: #fff;
text-decoration: none;
}
.menu ul li a:hover {
background-color: #fed123;
display: block;
}
Code tersebut dapat juga diakses pada
Link Repository : pikalupps/pweb-webnews (github.com)
Nama : Putu Andhika Pratama
NRP : 5025201132
Kelas : PWEB A

Komentar
Posting Komentar